Creativity in CSS is the need of time. The more experimental and creative a developer gets, the better he can show off his skills. While building a website you may feel the need to include a picture or change body background image opacity to make it even more engaging.

Including images with text is always favorable for a website. It is good for the marketing of content also and increases likability. But using HTML image transparency can’t be obtained. Styling is a part of CSS. Changing background image opacity HTML will not make any difference.
But whenever a developer tries to change the opacity of background image CSS codes, text opacity CSS included in it also modifies. In this article, you will learn about how to make a background transparent in CSS.
How to change body background image opacity?
It is easy to change background image opacity CSS. With the help of CSS make the image transparent easily in just a few steps. Modification in the opacity of the background image can be achieved easily by the following steps. Using them, you can conveniently increase or decrease text opacity CSS.
Change the opacity of the background image using the following steps:Go to the div element, which includes the background image.
Go to the div element, which includes the background image.
<div class="container">
<h1>Opacity of the background Image</h1>
</div>Adjust the opacity of the parent element as per your requirement. The changes will appear in all the children’s elements, making the required changes in the image opacity.
.container {
background-image: url("https://placekitten.com/200/286");
opacity: 0.85;
}The image will appear like this, both text and background will be faded.


Can you change CSS background opacity without affecting text?
By increasing the CSS background-image transparency, highlighting the text in it becomes easier.
Adding images including text in HTML <div> can be necessary for some websites. But developers always face issues while they reduce or add opacity to background images because the text embedded in it also gets altered.
If you need any help, you can hire a freelance web developer in dubai to handle your website UI issues.
This happens because when you make changes in the div element of a parent element, the change will apply automatically to all the child elements present in the parent layer. All the children of an element are affected by changes made in its CSS.
For instance, take a div element containing some texts and the background image is present under the parent .hero element. Now edit the opacity of the background image by making it more transparent. The child element will automatically inherit the opacity changes made in the parent layer. Just like the inheritance of the z-element.
Learn More: 3 Ways to Display Two divs Side By Side
Learn More: How do I Indent Text in HTML Using CSS?
The result will include a faded background image and text.
How to get a transparent background image CSS without affecting the text?
Getting background image transparent CSS, without affecting the text, is not possible directly because there is no such feature in CSS. But some alternatives can be used to edit CSS opacity background images, without making any changes to the text opacity.
These alternatives allow obtaining CSS transparent background image, CSS semi-transparent background, or even toned backgrounds.
Include a pseudo-element
Including a pseudo-element is a very effective way of altering the included opacity background image without making any changes to the text. In this method, the body background image opacity text is separated from the parent text so that any changes made in the pseudo-element affect the CSS background opacity image only.
Pseudo-elements are not visible in the HTML markup.
Follow the steps to know how pseudo-elements CSS makes the image transparent but keeps the text intact.
- Include the background-image styles in the pseudo-element of the parent element.
- Set the pseudo-element position property to absolute. Also enter zero in the top, right, bottom, and left values to avoid collapsing.
- Include the content property set for the Pseudo element, otherwise, it will not appear on the page.
- Put the parent element in the relative position to keep the child element within the bounds.
- Set the position of the text with <h1> tag to relative so that it can appear on the top of the pseudo-element with the background image.
The text opacity will be formatted to 1 by default, and the background image transparent CSS can be altered easily. You can obtain the desired results with changes in CSS background opacity only.
.container {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.container::before {
content: "";
background-size: cover;
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
background-image: url("https://images.pexels.com/photos/1133957/pexels-photo-1133957.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=427&w=640");
opacity: 0.75;
}
h1 {
position: relative;
color: #ffffff;
font-size: 6rem;
line-height: 0.9;
text-align: center;
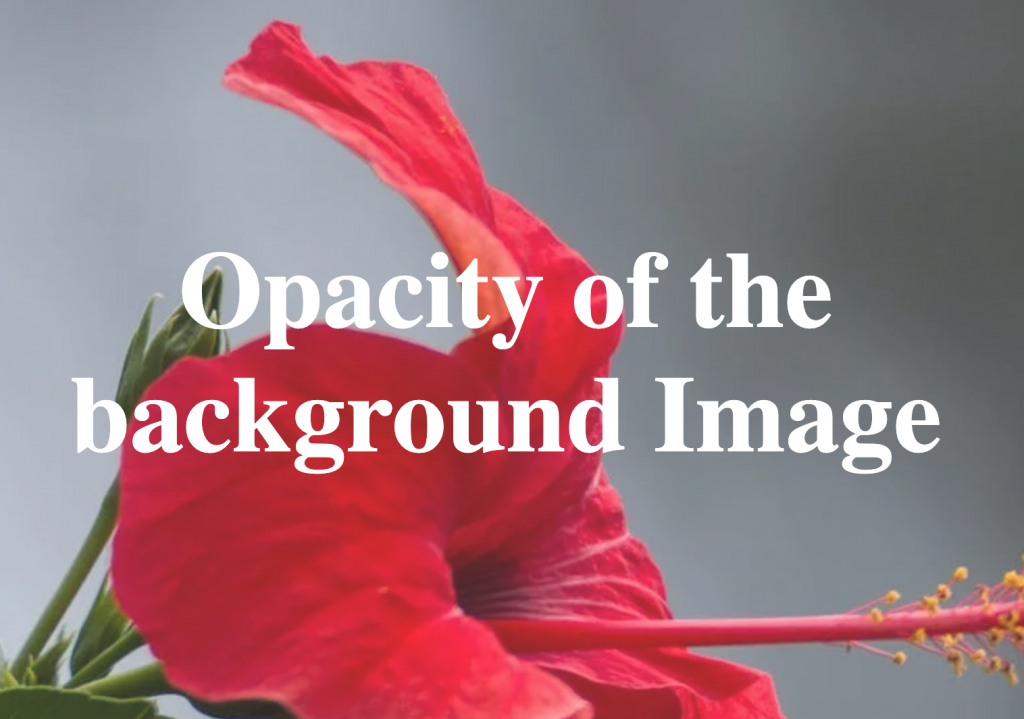
}Including a background image in its child element is also a good alternative. But pseudo-element helps keep the image opacity HTML simple. The results:


Create an image overlay for background image transparent CSS
This is another alternative that helps create a CSS fade background image. Instead of editing the translucent background CSS, add an overlay to make the background blurry and highlight the text.
The HTML markup will remain the same only semi-transparent background color will be added.
Follow the steps to change the background image transparency CSS.
Set the background color property by using the rgba() syntax. The first three numbers in this are RGB color numbers, while the last number includes alpha or transparency settings.
0,0,0 in RGB settings stands for black color from here you can change colors accordingly. Alpha value ranges from 0 (0% opacity) to 1 (100% capacity. By setting the alpha value 0.25, 25% opacity will be created.
The code will look like this:
.container {
position: relative;
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url("https://images.pexels.com/photos/1133957/pexels-photo-1133957.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=427&w=640");
background-size: cover;
}
.container::before {
content: "";
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
opacity: 0.75;
background-color: rgba(0,0,0,0.25);
}
h1 {
position: relative;
color: #ffffff;
font-size: 6rem;
line-height: 0.9;
text-align: center;
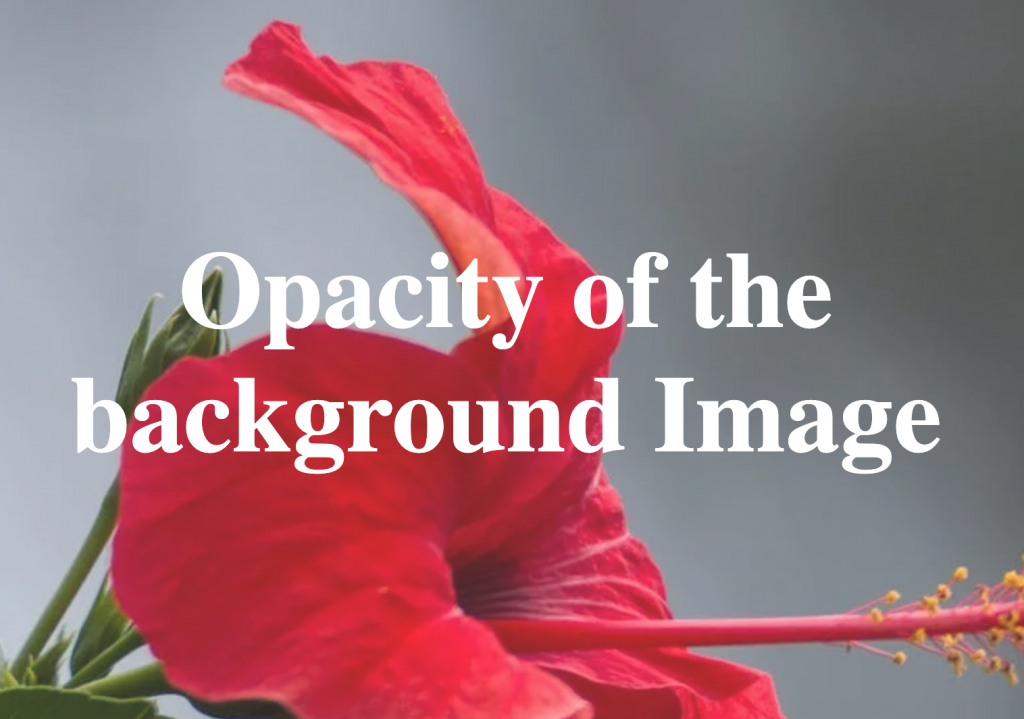
}The results will be like this:



Using the transparent overlay CSS you can even add opacity to the background image. The overlay CSS has one benefit over the pseudo-elements: It allows adding toned color to the background image.
The CSS text background opacity will remain the same but using these alternatives CSS makes the background image transparent.